
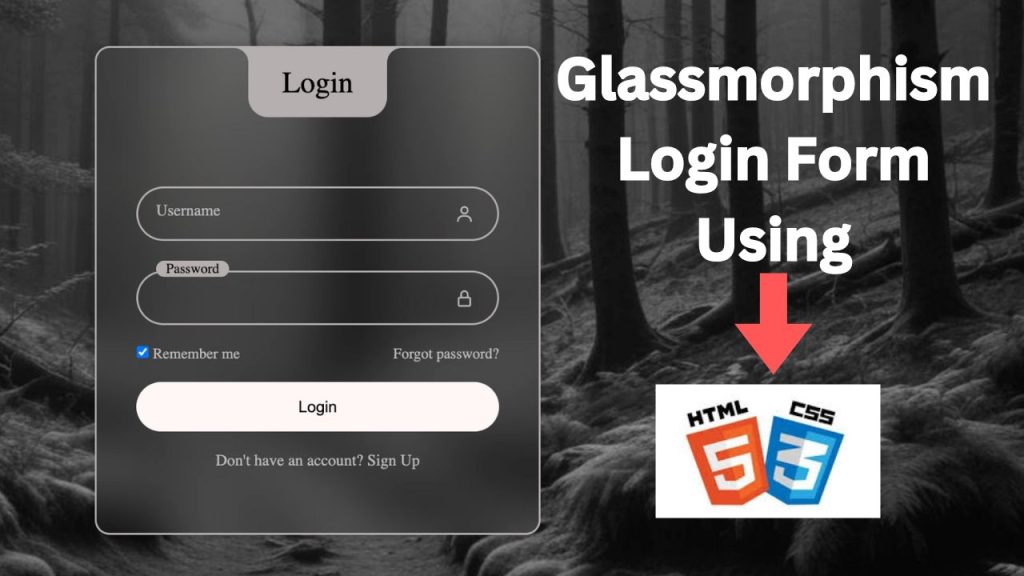
Creating a visually appealing and functional login form is a key element in web design. With the rise of glassmorphism, a design trend that uses frosted glass effects to create a modern and sleek appearance, you can elevate the look of your forms. This tutorial will guide you through the process of building a modern login form using HTML and CSS, incorporating the glassmorphism effect to give your form a polished and contemporary look. Whether you are a beginner or an experienced developer, this step-by-step guide will help you create a stunning login form for your website.
WATCH VIDEO:
1. Setting Up the HTML Structure
First, we need to set up the basic HTML structure for our login form. This includes creating a form element, input fields for the username and password, and a submit button.
2. Styling the Login Form with CSS
Next, we will use CSS to style our login form and apply the glassmorphism effect. We’ll start by defining the basic styles for the body and the login container.
Conclusion
By following this tutorial, you’ve successfully created a modern login form using HTML and CSS, featuring the glassmorphism effect. This sleek, frosted glass design not only enhances the visual appeal of your form but also provides a smooth and engaging user experience. Feel free to customize further and integrate this form into your projects, enhancing your web design with a touch of modern elegance.
Thank you for following along! If you have any questions or feedback, feel free to leave a comment below. Happy coding!